Saya
mendapati email tentang Error Breadcrumbs data-vocabulary.org schema deprecated sekitar tanggal 14 Maret 2020.Dan
masalah ini menjadi ISU hangat di 2020 di
para kalangan pakar SEO untuk mengatasi masalah migrasi dari data-vocabulary.org ke schema.org.
Kita semua tahu bahwa data-vocabulary.org merupakan layanan yang memberikan property
untuk suatu website/laman sehingga website tersebut memiliki informasi struktur
data yang sesuai menurut mesin pencari, sehingga website kita akan lebih mudah
dikenali. Akan tetapi beberapa waktu lalu beredar informasi mengenai penutupan sepenuhnya markup
data-vocabulary.org oleh Google dengan alasan untuk meningkatkan penggunaan
dan popularitas dari schema.org serta
orientasi pada pengembangan Struktur Data Tunggal. Oleh karena itu, markup data-vocabulary.org
tidak lagi
memenuhi syarat dan akan
ditutup sepenuhnya dari Google rich result mulai tanggal April 6, 2020.
Tentu Semua
Blogger di 2020 ini akan mengalami hal yang sama seperti saya ketika masih
menggunakan data-vocabulary.org di dalam Breadcrumbs. Memang Google masih akan
mengakhiri masa aktif data-vocabulary.org
di April 2020, namun sebagai langkah
antisipasi bagi para penggunanya Google memberikan informasi agar para Blogger
untuk beralih menggunakan atau migrasi ke schema.org.
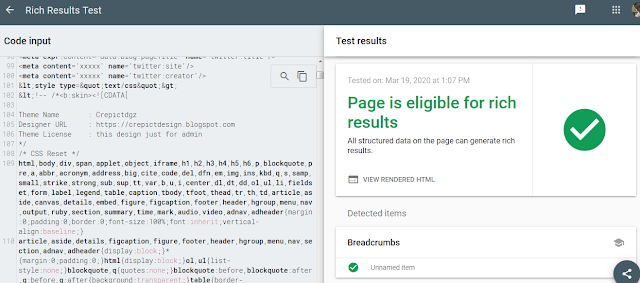
Saya sempat kebingungan melakukan migrasi dari data-vocabulary.org ke schema.org setelah beberapa kali gagal melakukan VALIDASI di Google Structure Data Testing Tool dan Google Rich Results Test artinya berkali kali ERROR ketika melakukan beberapa perubahan kode kode di dalam Breadcrumbs.
Alhamdullilah
usaha saya membawa hasil, saya berhasil migrasikan
Breadcrumbs data-vocabulary.org di template saya ke schema.org dengan sukses
!!! ( No error ).
Jika Anda
pengguna Template ber platform
BLOGGER dan mendapati masalah yang sama dan ingin migrasi atau mengganti Breadcrumbs data-vocabulary.org
ke schema.org. Silahkan ikuti langkah langkahnya berikut ini
1. Kode HTML Breadcrumbs data-vocabulary.org umumnya ada 2 buah tampak seperti dibawah ini :
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> / <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs'>
<span itemscope='' itemtype='https://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a></span>
<b:loop values='data:post.labels' var='label'>
/ <span itemscope='' itemtype='https://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span>
</b:loop>
/ <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> / <span>Unlabelled</span> / <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> / <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> / <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> / <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>2. Lihat kode pertama yang saya tandai warna kuning silahkan Anda ganti dengan kode schema.org seperti dibawah ini
<span itemprop='itemListElement' itemscope='itemscope' itemtype='//schema.org/ListItem'>3. Lalu lihat yang kedua yang saya tandai warna kuning, silahkan Anda ganti dengan kode schema.org seperti dibawah ini :
<span itemscope='itemscope' itemtype='schema.org/ListItem'>4. Setelah Anda menggantinya maka penampakannya akan seperti dibawah ini :
<div class='breadcrumbs'>
<span itemscope='itemscope' itemtype='schema.org/BreadcrumbList'>
<a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='item'>Home</span></a>
</span>
<b:loop values='data:post.labels' var='label'>
/ <span itemscope='itemscope' itemtype='schema.org/ListItem'><a expr:href='data:label.url + "?max-results=5"' expr:title='data:label.name' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span>
</b:loop>
/ <span><data:post.title/></span>
</div>
Note : Hiraukan kode kode yang ada dibawahnya, karena ERROR terjadi karena kita belum atau tidak tepat dalam melakukan migrasi dari data-vocabulary.org ke schema.org
5. Belum selesai .... Setelah itu tambahkan kode kode dibawah kode yang pertama saja, penampakannya menjadi seperti dibawah ini :
<div class='breadcrumbs'>
<span itemscope='itemscope' itemtype='schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='//schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'>Home</span></a>
</span>
</span>
<b:loop values='data:post.labels' var='label'>
/ <span itemscope='itemscope' itemtype='schema.org/ListItem'><a expr:href='data:label.url + "?max-results=5"' expr:title='data:label.name' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span>
</b:loop>
/ <span><data:post.title/></span>
</div>Note : Jika kode milik Anda sebelumnya <span itemprop='item'>Home</span> silahkan ganti menjadi seperti diatas <span itemprop='name'>Home</span>
6. Selesai lalu simpan Template....
Belum Valid rasanya jika Sobat Blogger tak melakukan cek terlebih dahulu di Google Structure Data Testing Tool dan Google Rich Results Testing
Semoga berhasil.....