Bloggingpasuruan -
Widget "Abaut Me" atau About the Author blogger ini memiliki
latar belakang profil berupa foto, nama dan deskripsi tentang penulis blog.
Widget About the Author ( tentang
penulis ) di buat sederhana namun kesan pro masih melekat dalam desainnya,
widget hanya menunjukkan sebuah gambar dengan Google+ tombol dan link ke profil
Google+ pengikut. Kali ini Bloggingpasuruan akan share 4 model widget
"About Me" yang mudah digunakan, keren dan ada tambahan 4 tombol
jaringan sosial di dalam widget yang. Saya harap Anda menyukai widget ini.
Untuk menambahkan widdget ini ke blog ikuti langkah-langkah di bawah ini
Cara membuatnya silahkan ikuti langkanya berikut ini, karena widget ini akan kita tempatkan atau pasang dibawah posting artikel blog.
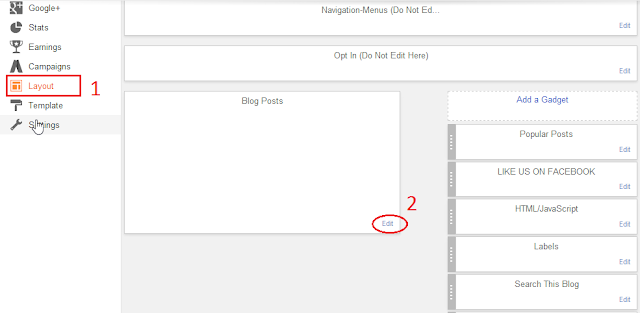
1. Masuk Blogger Dashboard >> Layout >> Blog Posts, kemudian klik "Edit"
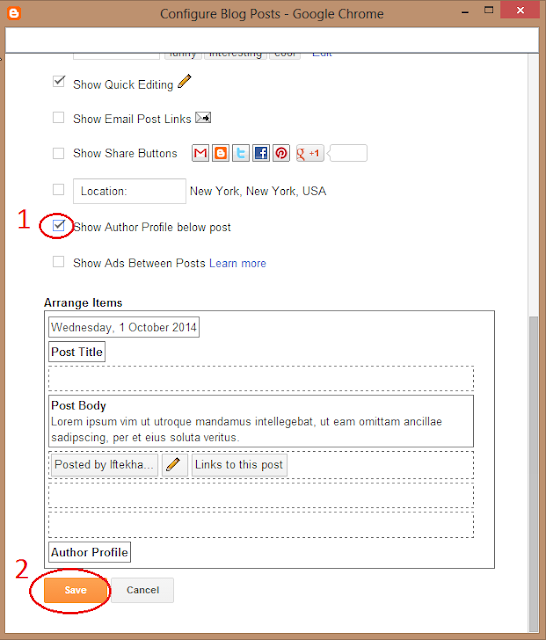
2. Pada halaman berikut ini,
scroll ke bawah, cari "Tampilkan
Penulis Profil di bawah posting" pilihan-kotak dan klik "Simpan" tombol untuk menyimpan
pengaturan Anda.
Bagaimana Menambahkan Author Box Widget di Blogger
1. Masuk ke Dashboard >> Template >> Edit / HTML
2. Sekarang cari kode seperti dibawah ini ( Tip untuk mencari: Ctrl + F )
<div class='post-footer-line
post-footer-line-1'>
3. Anda akan menemukan dua atau lebih kode yang mirip atau sama ( kode di bawah ini jangan diletakkan pada kode yang pertama ), sekarang salin kode dibawah ini ( kode CSS ) dan paste tepat di bawah kode yang ke kedua.
<style>.wc-aboutauthor{float:left;width:500px;padding:15px;border:1px
solid
#ccc;margin-bottom:15px;margin-top:15px;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihg1EGn7WL3coRJj0uMcDgweU8-SLiFZIIy350LooV7D7RNXJwgWP2G-yCZK3Ov51XMqOJsUjBioWyhwCEXs8fupr7rlIMWcMfOdWuMcubKrUrO9h9qDKlQGEiTUTum_Ac8SZ5J1gBhPk2/s1600/backgrounds.png');color:#444444;-webkit-box-shadow:0px
0px
10px rgba(0, 0, 0,
.5);-moz-box-shadow:0px 0px 10px rgba(0,
0, 0, .5);box-shadow:0px 0px 10px
rgba(0, 0, 0, .5);}.wc-aboutauthor
h2{color:#b6e026;font-family:Helvetica,Arial;font-weight:bold;text-shadow:#64665b
0px 1px 1px;font-size:28px;margin-bottom:-6px;
}.wc-aboutpic{float:right;margin:0 0 0 10px;}.wc-aboutpic
img{border:1px
solid #999999;-webkit-transition:-webkit-transform .15s
linear;-moz-transition:-moz-transform .15s
linear;-o-transition:-o-transform
.15s linear;transition:transform .15s linear;-webkit-box-shadow:0 3px
6px
rgba(0,0,0,.27);-moz-box-shadow:0 3px 6px rgba(0,0,0,.27);box-shadow:0
3px 6px
rgba(0,0,0,.27);padding:5px 5px 5px
5px;-webkit-transform:rotate(+5deg);-moz-transform:rotate(+5deg);-ms-transform:rotate(+5deg);-o-transform:rotate(+5deg);transform:rotate(+5deg);float:left;}.wc-aboutpic
img:hover{background:#FFFFFF;-webkit-box-shadow:0px
0px 10px rgba(0, 0, 0, .5);-moz-box-shadow:0px 0px
10px rgba(0, 0, 0, .5);box-shadow:0px
0px 10px rgba(0,
0, 0,
.5);-webkit-transform:rotate(-1deg);-moz-transform:rotate(-1deg);-ms-transform:rotate(-1deg);-o-transform:rotate(-1deg);transform:rotate(-1deg);}.wc-aboutsoc
img{height:35px;margin-bottom:-13px;}.wc-aboutsoc p{font:16px
georgia;color:#ffffff;background:#b6e026;display:inline;border-radius:6px;padding:6px;margin-right:30px;}</style><b:if
cond='data:blog.pageType
== "item"'><div
class='wc-aboutauthor'><div class='wc-aboutpic'><img
alt='Author
image' height='150'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtETwrAXc4ewYbp_DZ6TwMUbtujcWFJXcOAQTL5DPi9bAlsh56yyHhQLPrr_mX9XziXUSei5jtHRfu43Ue779JKkkMx3HelgcpFTnz76QVBexnqsFcoA9fRLT1keN4cTCYgVXiAmsFHwtO/s1600/icon.png'
width='150'/></div><span
style="font-family: Verdana,
sans-serif; font-size: large;"><b>Tentang
Penulis</b></span><div
style="text-align: justify;"><p>Tuliskan diskripsi Anda sebagai seorang penulis disini</p></div><div
class='wc-aboutsoc'><p> Follow me on: </p><a href='link ID Facebook Anda'><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOELdQl885Ak0oFXA_0ynSk56F-AGcgKBJBY5AlHg-N6dbVc0q1XsvIcub6GNFneN8SUV4z-u_zKftSsJDsEtbytBgIrq0xsLexFYxzfHLUGXPEdnMF2w9JtDh66ssQVTYpdhZFBwygOpV/s1600/facebook.png'
title='Facebook'/></a> <a
href=' link ID Twitter Anda
'> <img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCtFHfteU4t1ZCStsCuMYI_qjBKIpWMphOCbv6XXY47e-Ro3tnAnuBV0EjsjZcnieRqZvvijXxrlxMZZ9EnAWaKHOKYN6wSlbH-4NDpT0CWaRDDo72OyhIkP3FSBGt4xEmRRsoRuKdZbg9/s1600/twitter.png'
title='Twitter'/></a> <a href=' link ID Plus Page Anda ' > <img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-IVUIO2SIaviJ_3shOZ7DBebyOgWGm1G4Gq4BWBzUIKCbr8dtzZrpdKkC1DV0_9JdTHlQ95B4UBVceqxIeorT8GajO3drdKJiRibF9LlgkEvbFUUNcXBgDdFx8HOBwTUWrPFZXQiphHxE/s1600/gplus.png'
title='Google plus'/></a> <a href=' link ID LinkedIn
User Anda '><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihTahW6JibhG6X4h1NxVT7qvLMcR2QBfYX-tVnzhZiH8DlwfS6bluY8xLHFrXzYzeZdqeDLc8LI8rrP8dDdiYvFdkrF-TWChVEkJQSivoc32pmIPFSKXDa1rq-LKaOOKMNFdrlm3nPvZEw/s1600/linkedin.png'
title='LinkedIn'/></a></div></div></b:if>
4. Sekarang klik pada "Simpan template"
Jika ada masalah dengan
widget diatas, silahkan tinggalkan komentar anda di kotak komentar di bawah
ini.
Semoga bermanfaat….