BLOGGINGPASURUAN - Label widget ini sangat berguna sebagai navigasi yang mudah. Kita semua tahu widget label Blogger tidak enak dipandang, untuk alasan ini saya telah membuat beberapa widget label cloud unik dengan sangat menarik dan jelas pengunjung Blog Anda akan menyukainya. Saya menggunakan kode CSS murni sehingga tidak akan menghambat waktu loading Blog Anda. Di sisi lain, dilihat dari bentuknya dapat menarik perhatian pengunjung. Untuk menambahkan widget ini silahkan ikuti langkah-langkah sederhana dari bawah ini :
SAYA AKAN MENYAJIKAN 7 DESAIN LABEL DAN ANDA DAPAT MEMILIH SESUAI SELERA
Cara Modifikasi Widget Label Bloggger ( cloud )
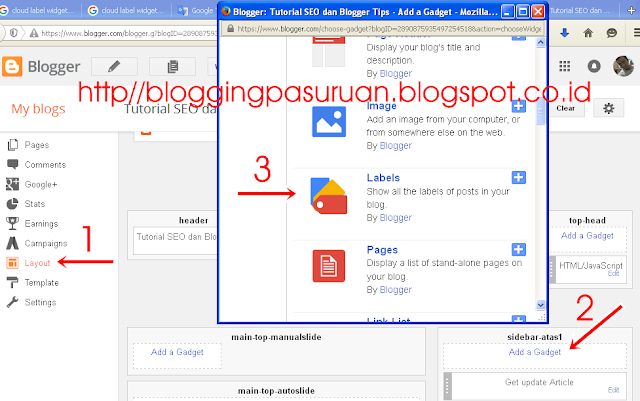
1.Masuk ke Akun Blogger Anda
2. Masuk ke menu Tata letak ( layout ) >> Add gadget
3. Setelah klik pada LABEL, lihat
gambar dibawah ini cara memilih LABEL jenis CLOUD
4. Kemudian tekan Save, sampai disini proses pembuatan
LABEL jenis CLOUD selesai namun masih dalam desain default-nya ( asli ), nah
sekarang kita akan MODIFIKASI dengan desain yang kita inginkan.
Cara Modifikasi Widget Cloud Blogger >> DESAIN # 1
1. Masuk ke menu TEMPLETE >> EDIT HTML
2. Cari kode ]]></b:skin>
: gunakan Ctrl+F untuk mempercepat
pencarian
3. Letakkan kode script di
bawah ini sebelum/diatas kode ]]></b:skin>
/* cloud label by http://bloggingpasuruan.blogspot.co.id*/
Cara Modifikasi Widget Cloud Blogger >> DESAIN # 3
/* cloud label oleh http://bloggingpasuruan.blogspot.co.id
*/
/* cloud label by oleh http://bloggingpasuruan.blogspot.co.id
*/
Cara Modifikasi Widget Cloud Blogger >> DESAIN # 6
/* cloud label by oleh
http://bloggingpasuruan.blogspot.co.id */
/* cloud label by oleh http://bloggingpasuruan.blogspot.co.id
*/
Jika Anda tertarik dengan artikel di atas mohon bantuannya untuk men- share di media sosial yang Anda miliki…. Terima kasih, semoga bermanfaat..
CSS - BLOGGINGPASURUAN
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5
{
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#0dd7b4;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Cara Modifikasi Widget Cloud
Blogger >> DESAIN # 2
CSS - BLOGGINGPASURUAN
/* cloud label oleh http://bloggingpasuruan.blogspot.co.id
*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5
{
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border-radius:30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border-radius:30px;
background:#333333;
}
.label-count {
white-space:nowrap;
border-radius:30px;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Cara Modifikasi Widget Cloud Blogger >> DESAIN # 3
CSS - BLOGGINGPASURUAN
/* cloud label oleh http://bloggingpasuruan.blogspot.co.id
*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5
{
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border:5px dashed #000000;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border:5px dashed #FA0830;
background:#000000;
}
.label-count {
white-space:nowrap;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Cara Modifikasi Widget Cloud
Blogger >> DESAIN # 4
CSS - BLOGGINGPASURUAN
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5
{
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border: 8px inset #0572F8;
background:#0572F8;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#000000;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Cara Modifikasi Widget Cloud
Blogger >> DESAIN # 5
CSS - BLOGGINGPASURUAN
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5
{
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#08A2FA;
border-radius: 30px;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#000000;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
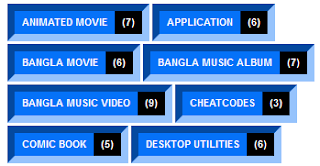
Cara Modifikasi Widget Cloud Blogger >> DESAIN # 6
CSS - BLOGGINGPASURUAN
.Label a{
background: rgb(0,100,180);
background: -moz-linear-gradient(top, rgba(0,100,180,1) 0%, rgba(20,60,100,1)
100%);
background: -webkit-gradient(linear, left top, left
bottom, color-stop(0%,rgba(0,100,180,1)), color-stop(100%,rgba(20,60,100,1)));
background: -webkit-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);
background: -o-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);
background: -ms-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);
background: linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#0064b4', endColorstr='#123d60',GradientType=0 );
display:inline-block;border: 1px solid #005ca6;padding:0
8px; color:#fff!important; height:28px; line-height:28px;
text-transform:capitalize; text-decoration:none;float:left;margin-top:5px;
font-size:14px;-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s
ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s
ease-in-out;transition:all .4s ease-in-out;text-shadow: 0 -1px -1px rgba(0, 0,
0, 0.2);
}
.Label a:hover{color:#000 !important;
background:#123d60;}
CSS - BLOGGINGPASURUAN
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817,
M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover
{
text-decoration: none;
}
4. Save templete Anda, dan lihat hasilnya…
( sebaikkanya refresh blog Anda )
Jika Anda tertarik dengan artikel di atas mohon bantuannya untuk men- share di media sosial yang Anda miliki…. Terima kasih, semoga bermanfaat..











Waw.. keren2 semua, apa lg yg desain #6. Terimakasih min..
ReplyDeleteThanks All..kunjungannya !!!!
ReplyDeletemksih ya gan... tutornyaa
ReplyDeleteGan ko tetep ya..
ReplyDelete