Bloggingpasuruan - Kali saya
akan memberikan tips bagaimana cara mengganti next dan previous page atau umum
disebut halaman berikutnya dan halaman sebelumnya. Umumnya ini terdapat pada
bagian bawah postbody yang tampilannya terdapat beranda di posisi tengah atau diantara halaman berikutnya dan
sebelumnya.
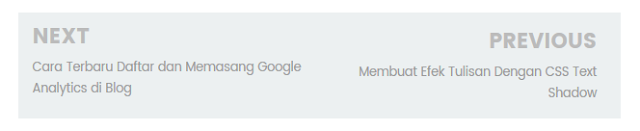
Dan kita akan memodifikasi
tampilan default ( bawaan blogger ) seperti gambar diatas menjadi tampilan lebih keren.
Berikut ini Cara Mengganti Next Previous Page dengan Judul Posting di Blogger
1. Masuk ke a kun Blogger Anda
2.
Pilih Dashbord >> Templete
>> Edit Html
3.
Cari kode yang mirip seperti dibawah ini
#blog-pager-newer-link{float:left;font-size:100%;border-right:1px solid #eee;}
#blog-pager-older-link{float:right;font-size:100%;border-left:1px solid #eee;}
.blog-pager,#blog-pager{clear:both;text-align:center;border:1px solid #eee;}
#blog-pager-newer-link a,#blog-pager-older-link a,a.home-link{color:#666;transition:all .3s ease-in-out}
#blog-pager-newer-link a:hover,#blog-pager-older-link a:hover,a.home-link:hover{color:#1F5CA8}
a.blog-pager-older-link,a.blog-pager-newer-link,a.home-link{display:block;padding:8px 20px;transition:all .3s ease-in-out;}
a.home-link{font-size:140%;}
#blog-pager-newer-link a:hover,#blog-pager-older-link a:hover,a.home-link:hover,a.home-box:hover,.mobile-desktop-link a.home-link:hover{color:#1F5CA8;}
.mobile-desktop-link a.home-link{font-size:0;font-weight:normal;background:none;padding:0;}
#blog-pager-older-link,#blog-newer-older-link {padding:0;}4. Lalu Anda ganti dengan kode seperti dibawah ini
/* CSS Halaman Navigasi */
.halaman {background:#ecf0f1;padding:10px 0;margin:20px 0 auto;}
.halaman-kiri{width:50%;float:left;margin:0;text-align:left;color:#bbb;transition:all .3s ease-out;}
.halaman-kanan{width:50%;float:right;margin:0;text-align:right;color:#bbb;transition:all .3s ease-out}
.halaman-kanan:hover .pager-title-left,.halaman-kiri:hover .pager-title-left{color:#ddd!important;}
.halaman-kiri a,.halaman-kanan a{color:#999;}
.halaman-kanan a:hover,.halaman-kiri a:hover{color:#666!important;}
.halaman-kiri a,.halaman-kanan a,.current-pageleft,.current-pageright{font-size:14px;font-family: 'Roboto Condensed',Helvetica,Arial,sans-serif;font-weight:400;background:none;text-decoration:none}
.current-pageleft{padding:0 0 0 15px;}
.current-pageright{padding:0 15px 0 0;}
.pager-title-left{font-family: 'Poppins',sans-serif;font-size:22px;font-weight:700;text-transform:uppercase;transition:all .3s ease-out}
.isihalaman-kiri{margin:0}
.isihalaman-kanan{margin:5px 10px 10px}
#blog-pager-newer-link{float:left;padding:0 0 0 15px;}
#blog-pager-older-link{float:right;padding:0 15px 0 0;}
.blog-pager,#blog-pager{clear:both;text-align:center}5. Langkah berikutnya cari kode seperti dibawah ini
<b:includable id='nextprev'>
..............................
..............................
..............................
</b:includable> 6. Jika sudah ketemu, ganti seperti kode dibawah ini :
<b:includable id='nextprev'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><i class='fa fa-arrow-circle-o-left'/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><i class='fa fa-arrow-circle-o-right'/></a>
</span>
</b:if>
<div class='mobile-link-button' id='blog-pager-home-link'>
<a class='home-link' expr:href='data:blog.homepageUrl' expr:title='data:homeMsg'><i class='fa fa-home'/></a>
</div>
<div class='mobile-desktop-link'>
<a class='home-link' expr:href='data:desktopLinkUrl' expr:title='data:homeMsg'><i class='fa fa-home'/></a>
</div>
</div>
</b:if>
</b:if>
<div class='clear'/>
</b:includable> 7. Kemudian lanjutkan cari kode seperti dibawah ini :
<b:includable id='post' var='post'>
..............................
..............................
..............................
</b:includable> 8. Silahkan simpan kode di bawah ini tepat di atas penutup kode di atas </b:includable>. Ini untuk memunculkan post navigasi di atas komentar atau di bawah postingan.
<b:if cond='data:blog.pageType == "item"'>
<div class='halaman'>
<div class='blog-pager' id='blog-pager'>
<div class='halaman-kiri'>
<div class='isihalaman-kiri'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<span class='pager-title-left'>Next</span><br/>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>« Prev Post</a>
</span>
<b:else/>
<span class='current-pageleft'><span class='pager-title-left'>Latest</span></span>
</b:if>
</div>
</div>
<div class='halaman-kanan'>
<div class='isihalaman-kanan'>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<span class='pager-title-left'>Previous</span><br/>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Next Post »</a>
</span>
<b:else/>
<span class='current-pageright'><span class='pager-title-left'>First</span></span>
</b:if>
</div>
</div>
</div>
<div style='clear: both;'/>
</div>
</b:if>9. Kemudian lanjutkan cari kode seperti dibawah ini :
<b:include name='nextprev'/> 10. Jika sudah ketemu, coba perhatikan kode yang sama seperti ini <!-- navigation -->
Kemudian ganti semuanya dengan kode seperti di bawah ini untuk navigasi halaman di bawah komentar
<!-- navigation -->
<b:if cond='data:blog.pageType == "index"'>
<b:include name='nextprev'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='nextprev'/>
<b:else/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<!-- navigation -->
<b:include name='nextprev'/>
</b:if>
</b:if>
</b:if> 11. Kemudian lanjutkan menyimpan kode javascript dibawah ini diatas kode </body> :
<b:if cond='data:blog.pageType != "index"'>
<script type='text/javascript'>
//Pager by crepictdesign.blogspot.co.id
$(document).ready(function(){
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link").text();
$("a.blog-pager-older-link").text(olderLinkTitle);//rgt
});
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link:first").text();
$("a.blog-pager-newer-link").text(newerLinkTitle);
});
});
</script>
</b:if> 12. Kemudian simpan ( save ) template Anda dan selesai.....
Jika ada masalah terkait tutorial
Cara Mengganti Next Previous Page dengan Judul Posting, silahkan tinggalkan
pesan pada kotak komentar di bawah ini. Dan jika Anda tertarik dengan tutorial
diatas mohon bantuannya untuk share ke social media dibawah ini, terima kasih
atas kunjungannya…



Wih ada juga blogger dari pasuruan, salam om dari pasuruan-community(.)blogspot(.)com
ReplyDelete