Karena dari beberapa Sobat Blogger ada yang mengeluh tidak berhasil mengubah Navigasi halaman ini dengan judul artikel, melainkan tetap muncul seperti default yaitu next - home - previous.
Jika Anda gagal menerapkan tutorial diatas disebabkan tata letak koding Template Anda yang berbeda, Anda bisa menuju tutorial alternatif lain dari saya baca disini
Sebenernya ada beberapa penyebab gagalnya penerapan koding dari beberapa artikel yang terkait dengan penggatian Navigasi Halaman atau Next Previous dengan judul artikel, umumnya adalah desain Template yang tidak sama atau tata letak kode kode yang berlainan. Akhirnya terjadi benturan antar kode baik CSS,HTML dll…..
Bagi yang sudah memahami koding sebenernya bukan masalah berarti, tapi bagi pemula mungkin akan teramat menjengkelkan… Ok langsung saja pada tutorial
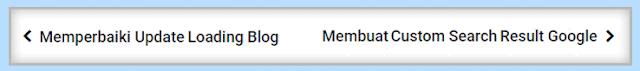
Cara Mengganti Navigasi Halaman Next Previous Dengan Judul Postingan
1. Silahkan simpan kode CSS di bawah ini di atas kode </head>. Jika sebelumnya Anda pernah memodifikasi tombol next previous halaman postingan, silahkan hapus kode CSS untuk memodifikasi next previous tersebut.
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*<![CDATA[*/
#blog-pager-newer-link,#blog-pager-older-link{font-size:100%!important}
.blog-pager-older-link,.home-link, .blog-pager-newer-link{padding:0!important}
.halaman-kanan,.halaman-kiri,.pager-title-left{transition:all .3s ease-in-out}
.halaman{margin:20px 0 0;padding:0;height:auto}
.halaman-kanan,.halaman-kiri{color:#141924;background:0 0;width:50%;position:relative;-moz-box-sizing:border-box;margin:0}
.halaman-kiri{height:auto;float:left;padding:0 10px 0 40px;text-align:left;box-sizing:border-box}
.halaman-kanan,.halaman-kiri{-webkit-box-sizing:border-box}
.halaman-kanan{height:auto;float:right;padding:0 40px 0 10px;text-align:right;box-sizing:border-box}
.halaman-kanan a:hover,.halaman-kanan:hover .pager-title-left,.halaman-kiri a:hover,.halaman-kiri:hover .pager-title-left{color:#e8554e!important}
.current-pageleft,.current-pageright,.halaman-kanan a,.halaman-kiri a{font-size:18px;font-family:Roboto,Arial,sans-serif;font-weight:500;background:0 0;text-decoration:none;line-height:1.3em}
.halaman-kanan a,.halaman-kiri a{color:#141924;font-size:18px;font-weight:500;line-height:1.3em}
#blog-pager,.isihalaman-kanan,.isihalaman-kiri{margin:0!important}
.panahkanan,.panahkiri{position:absolute;top:50%;margin-top:-8px}
.panahkiri{left:10px}
.panahkanan{right:10px}
.clear{clear:both}
@media screen and (max-width:603px){.halaman-kanan,.halaman-kiri{width:100%;padding:0}
.isihalaman-kiri{margin-left:40px!important}
.isihalaman-kanan{margin-right:40px!important}
.panahkiri{margin-top:-18px}
.halaman-kiri:after{content:'';height:1px;width:100%;background:#dedede;display:block;margin:10px 0}
}
/*]]>*/
</style>
</b:if>
2. Silahkan Anda cari kode seperti di bawah ini :
<b:includable id='nextprev'>
..............................
..............................
..............................
</b:includable>
3. Silahkan tambahkan conditional tag yang saya tandai warna adalah tambahan conditional tag nya :
<b:includable id='nextprev'>
<b:if cond='data:blog.pageType != "item"'>
..............................
..............................
..............................
</b:if>
</b:includable>4. Silahkan Anda simpan kode di bawah ini tepat di bawah kode langkah kedua di atas (di bawah kode </b:includable> pada kode langkah sebelumnya di atas).
<b:includable id='nav-post'>
<b:if cond='data:blog.pageType == "item"'>
<div class='halaman'>
<div class='blog-pager' id='blog-pager'>
<div class='halaman-kiri'>
<div class='isihalaman-kiri'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Next Post</a>
</span>
<b:else/>
<span class='current-pageleft'>This Is The Newest Post</span>
</b:if>
<div class='clear'/>
</div>
<i aria-hidden='true' class='fa fa-chevron-left panahkiri'/>
</div>
<div class='halaman-kanan'>
<div class='isihalaman-kanan'>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Previous Post</a>
</span>
<b:else/>
<span class='current-pageright'>This Is The Oldest Page</span>
</b:if>
<div class='clear'/>
</div>
<i aria-hidden='true' class='fa fa-chevron-right panahkanan'/>
</div>
</div>
<div class='clear'/>
</div>
</b:if>
</b:includable>5. Selanjutnya silahkan Anda cari kode seperti di bawah ini
<b:includable id='post' var='post'>
..............................
..............................
..............................
</b:includable>
6. Silahkan
simpan kode di bawah ini tepat di atas penutup kode di atas </b:includable>
Ini berfungsi untuk memunculkan Halaman
navigasi di atas komentar atau
di bawah postingan.
<b:if cond='data:blog.pageType == "item"'>
<div class='halaman'>
<div class='blog-pager'>
<div class='halaman-kiri'>
<div class='isihalaman-kiri'>
<b:if cond='data:newerPageUrl'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:title='data:newerPageTitle'>Next Post</a>
<b:else/>
<span class='current-pageleft'>This Is The Newest Post</span>
</b:if>
<div class='clear'/>
</div>
<i aria-hidden='true' class='fa fa-chevron-left panahkiri'/>
</div>
<div class='halaman-kanan'>
<div class='isihalaman-kanan'>
<b:if cond='data:olderPageUrl'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:title='data:olderPageTitle'>Previous Post</a>
<b:else/>
<span class='current-pageright'>This Is The Oldest Page</span>
</b:if>
<div class='clear'/>
</div>
<i aria-hidden='true' class='fa fa-chevron-right panahkanan'/>
</div>
</div>
<div class='clear'/>
</div>
</b:if>
7. Lalu lanjutkan
cari kode di bawah ini :
<b:include name='nextprev'/>
8. Kemudian Anda simpan
kode di bawah ini tepat di bawah kode tadi di atas. Ini untuk memunculkan navigasi halaman di bawah
komentar.
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nav-post'/>
</b:if>9. Ini Langkah yang terakhir yaitu simpan kode javascript di bawah ini di atas kode </body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {document.write("<scr" + "ipt type=\"text/javascript\" src=\"//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");}
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
(function($){
var newerLink = $('a.blog-pager-newer-link');
var olderLink = $('a.blog-pager-older-link');
$.get(newerLink.attr('href'), function (data) {
newerLink.html($(data).find('.post h1.post-title').text());
},"html");
$.get(olderLink.attr('href'), function (data2) {
olderLink.html($(data2).find('.post h1.post-title').text());
},"html");
})(jQuery);
//]]>
</script>
</b:if>
Note : Jika blog Anda sudah menggunakan Threaded Comment silahkan hapus javascript yang saya tandai di atas. Kemudian jika judul postingan blog Anda menggunakan h3, silahkan ganti kode h1 di atas (ada 2 buah) dengan h3.